
UI 디자이너 뿐 아니라 많은 블로거 유터버들을 섬네일 제작을 위해 그래픽 툴을 사용하여 그림자 효과로 컨텐츠를 부각 시키고 있다.
많은 경우 기본세팅 그대로 사용하고 있는데, 약간의 그림자 제작 팁이 있어 소개한다.

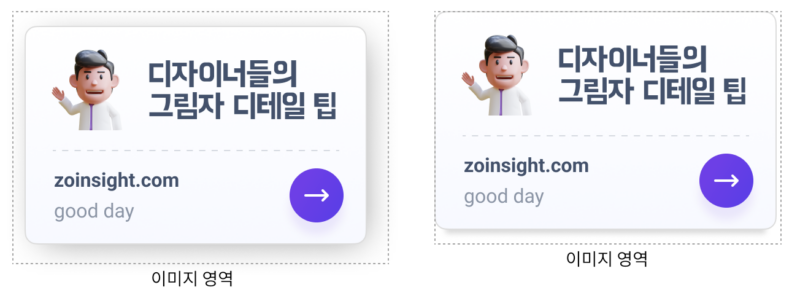
위와 같이 이미지나 정보그룹에 그림자처리된 모습을 흔하게 볼수 있다.
너무 넓고 , 너무 멀고, 너무 진하다.
지적하는것은 아니고 여기서 딱 한단계만 바꿔주면 아주 좋은 효과를 볼수 있는 방법이 있어 소개한다.
디자이너의 그림자 효과
디자이너들은 그림자 효과를 줄때 그들만의 팁이 있다.
개인적으로 처리하는 경험의 범위 안에 팁이 아닌 팁을 공개 해 보고자 한다.
그림자의 원리
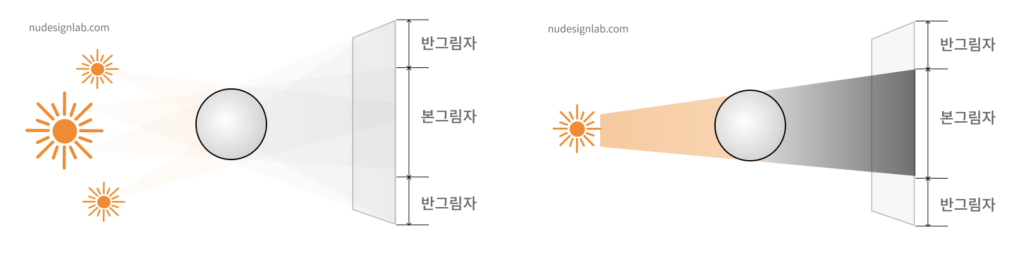
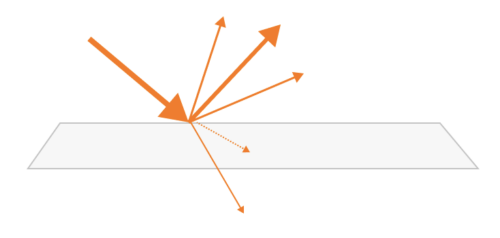
먼저 그림자 효과를 알아보기 전에 그림자가 생기는 원리를 알아보고 넘어가자
그림을 보면 알겠지만 광원에서 사물이 도착하고 빛이 산란하며 진한 본그림자와 흐려지는 반그림자가 발생한다.
이해를 돕기위한 그림으로 그림자는 무수히 많은 단계가 있어 자연스러움이 있다.
그림자의 농도
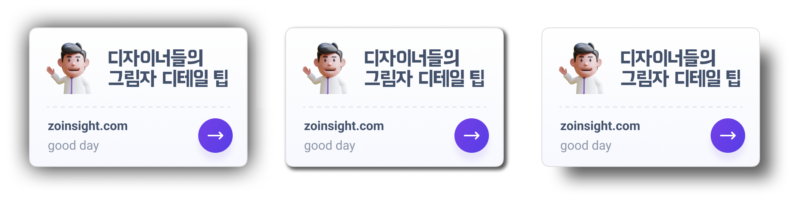
아래 그림을 확인해 보자.
너무 진한 경우 대상의 정보 및 이미지 보다 그림자가 부각되어 정보전달에 효과적이지 않다.

디자이너들은 그림자는 15~20% 를 권장한다.
그림자는 가상의 물리적인 공간을 암시하는 효과이다.
사용자가 사이트나 화면을 들여다 볼때 공간감의 깊이 조명의 상황을 간접적으로 느낄 수 있다.
너무 어두운 그림자는 조명의 척박함을 암시한다.
흐리지만 밝은 그림자는 풍부한 조도를 암시한다.

시각 심리적으로 어느 것이 긍정적인 느낌을 갖겠는가
당연히 좌)의 연출이 긍정적일 것이다. 이는 디스플레이의 스펙과도 영향을 받는데 이런 밝고 미세한 컬러차로 인한 그림자 효과는
최근의 스마트폰 과 모니터의 해상력 개선이 큰 영향을 주었다.

예전의 UI에서는 불가능 하였지만 지금은 가능하다.
그림자의 거리
그림자의 거리는 적당한게 제일이다. 그림자가 너무 적은경우 효과가 적을 것이고
그림자의 거리가 너무 길 경우 이미지 공간의 효과가 반감될 것이다.
또한가지 체크 포인트는 그림자의 거리는 이미지 픽셀크기에 영향을 주기에 이미지 정렬에 문제가 생길 수 있다.

그림자의 색상
빛은 사물에 닿아 흡수 되거나 투과 되거나 반사와 산란을 하게 된다.
대상의 소제에 따라 일부만 발현 되기도 하고 , 전체가 발현 되기도 한다.
빛의 컬러 또는 그림자도 대상의 소제 및 컬러에 영향을 받기 때문이다.
물리적으로 완전 블랙은 없다.

그러나 대부분의 그림자 효과는 블랙에 투명도를 부여하여 처리 한다.
하지만 디자이너들은 딱 한가지 디테일들이 있다.
그림자에 색상을 부여한다.
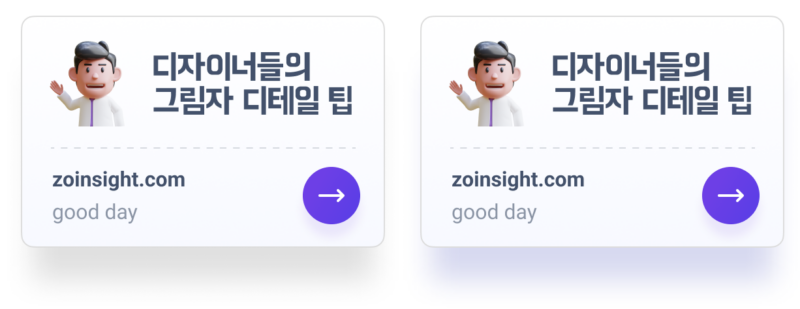
예제의 카드 박스에 포인트 컬러는 바이올렛 이다.
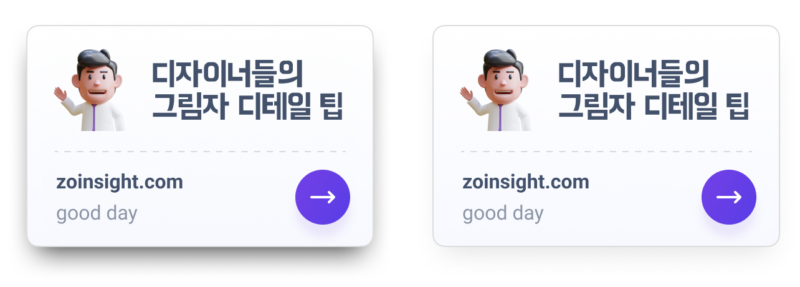
보통의 왼쪽의 그림자 처리와 포인트컬러가 은은하게 비치는 그림자를 비교해 보자.

이미지를 제작할때 그림자 효과에 대해 알아 보았다.
미세한 팁이지만 그림자 효과를 넣을때 개념을 파악하고 약간의 옵션 변경으로
매우 효과적인 이미지 연출이 가능 하다.
디지털에도 물리학이 젹용된다

