
최근 블로그를 시작 하면서 너무 많은 것들에 대해 들여다 보고 있다.
워드프레스를 선택하고 포스팅을 해오고 있지만
도대체 폰트 및 크기가 어색함은 아직 개선이 되지 않는다. H태그 수정 하여 개선해 보았다.
H태그는 무엇이고 , H태그 수정하기
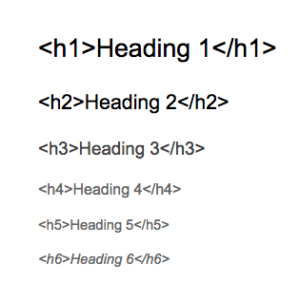
html에서 사용되는 다양한 태그중 h태그는 컴퓨터에게 이곳이 제목이라고 알려주는 것으로
h1~h6까지 총 6개를 사용하고 숫자가 커질수록 글자의 사이즈는 작아진다. (일반적으로)
특히 구글검색엔진이 들여다 보기 좋은 구조라는 것이다
워드작성시 대제목,중제목,소제목 으로 중요도를 구분하듯이
홈페이지도 동일하게 하이라키가 구성된다.

워드프레스에는 h1은 글의 제목으로,
글 내에 h2~h6까지 사용 된다. h2가 본문 대제목 부터 ,중제목, 소제목 , 소소제목, 소소소제목,.
위에서 언급한 바와 같이 검색 로봇이 가장 많은 정보를 h태그를 통해 수집하고 파악 한다.
처음 테마를 인스톨 하고나니 무료 테마를 사용하고 있는 지라 h1은 너무 크고 h2는 너무 작다.
H태그 수정할 수 있는 옵션이 다양하지 않다.
자료를 찾아보던 중 약간의 CSS로 H태그 수정 하여 폰트 크기를 변경 할 수 있는 방법을 찾아냈다.
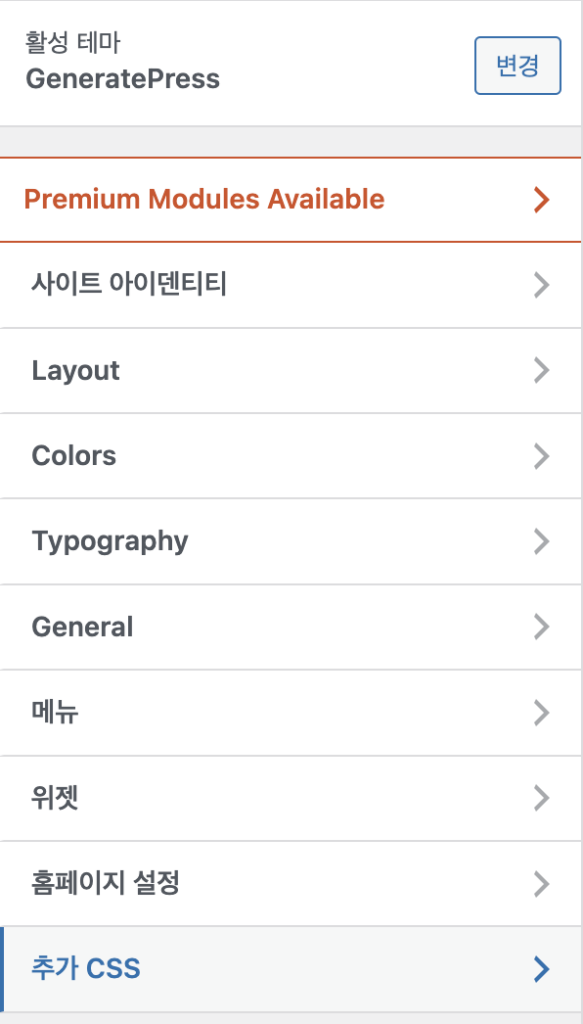
“추가CSS “
의외로 간단했다.
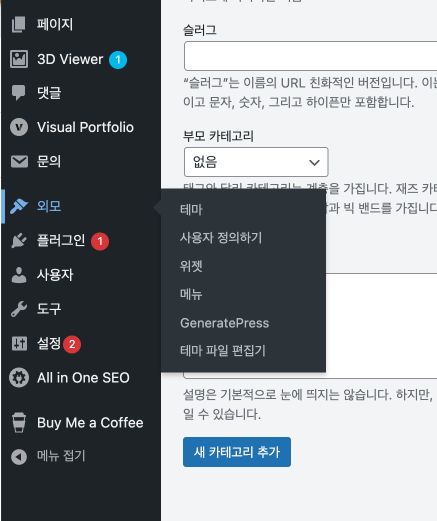
관리자 권한으로 접근 후 외모/사용자 정의를 선택!!!



p {
font-size: 17px;
}
ul {
font-size: 17px;
}
h1 {
font-size: 28px;
}
h2 {
font-size: 24px;
}
h3 {
font-size: 22px;
}
h4 {
font-size: 18px;
}
u5 {
font-size: 18px;
}
h6 {
font-size: 18px;
}P : 본문 텍스트
*본문 텍스트는 16PX가 보통이지만
블로그의 주 사용층이 중년 이상 이거나 어린이인 경우 18~20px 를 권장한다.
UL : – 목록 텍스트
H1: 포스트 타이틀
H2: 포스트내에 문단타이틀
H3 : 포스트내에 문단타이틀
H4 : 포스트내에 문단타이틀
H5 : 거의 사용 안함
H5 : 거의 사용 안함
위와 같은 스타일로 세팅하여 발행 하였다.
위 코드를 copy & paste 로 적용해 볼 수 있다.
추가로
onepress 테마를 이용하고 있어서 테마 섬네일 이미지를 수정해 보았다.
/*
* OnePress Theme Modification:
* Ensures that thumbnail images on blog and archive pages are displayed as squares.
*/
.list-article-thumb img {
width: 280px; /* Set the desired width for the thumbnail */
height: 190px; /* Height should match the width to create a square shape */
object-fit: cover; /* Ensures the image fills the container without distortion, cropping if necessary */
}중요한 것은
width: 280px;
height: 190px;
위 두값을 변경 하는 것이다.
테스트를 위해 img-aligh: middle ;
코드를 입력해 보았지만 적용되지 않는다.
