![[현대백화점]디스플레이 상태에 따른 UI 정책](https://nudesignlab.com/wp-content/uploads/2023/09/스크린샷-2023-09-09-오후-9.36.38-1.png)

대형 유통사의 포스(결제) 시스템 프로젝트에 참여할 때 일이다.
1년여간 PC를 포함한 다양한 디바이스에 UI 디자인을 진행하여야 한다.
나의 전략은 간단했다.
메인이 되는 PC UI를 진행하고 다른 디바이스에 디자인 스킴을 유치하여 적용하는 전략이었다.
물론 디바이스 특성상 커스터마이즈는 필연적이었다.
순조롭게 프로젝트가 진행중 미니 PC에 디스플레이 문제를 발견하였다.
과정은 디자인 확정이후 개발파트와 디자인 시스템을 반영하는 프로토콜을 맞추는 과정이었다.
일부는 화면구현이 진행됐다는 얘기다.
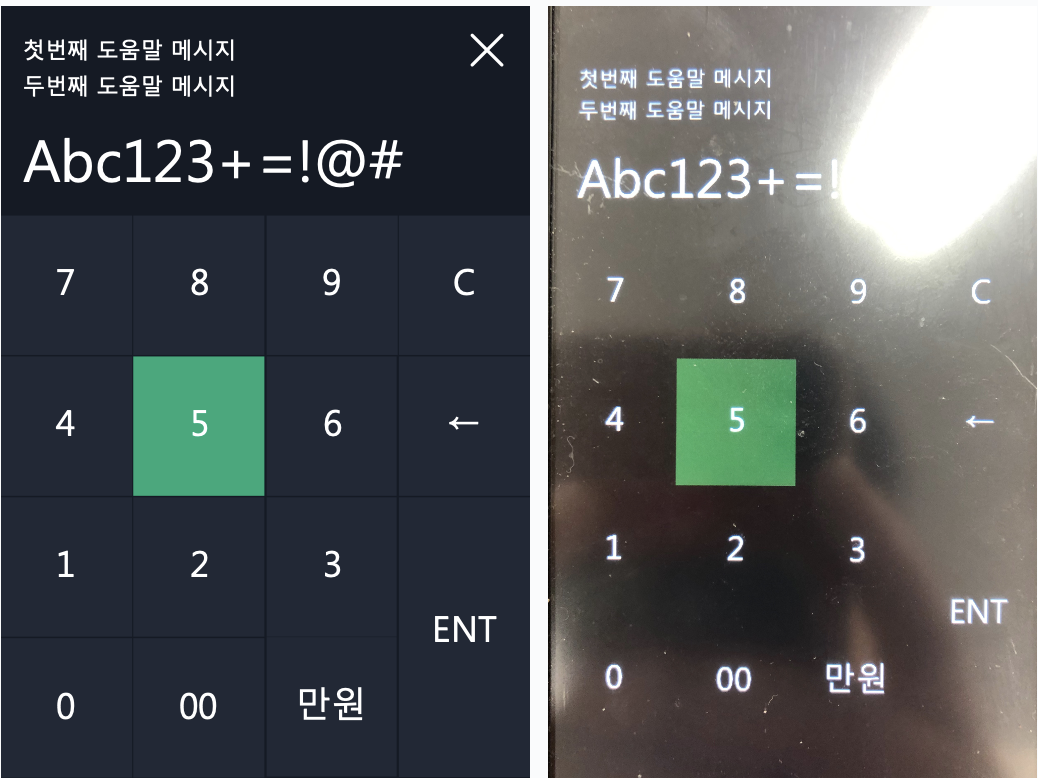
중간 테스트 중 다음과 같이 원안과 해당 장비의 디스플레이 출력과의 간극이 엄청난 상황을 발견하였다.

(좌)디자인 원안 과 (우)해당 장비에 출력된 화면
해당 장비의 디스플레이의 색영역 표현 범위가 너무 좁았다.
디스플레이 스펙을 검토 하였으나 정확한 데이터는 확인하지 못하였다.
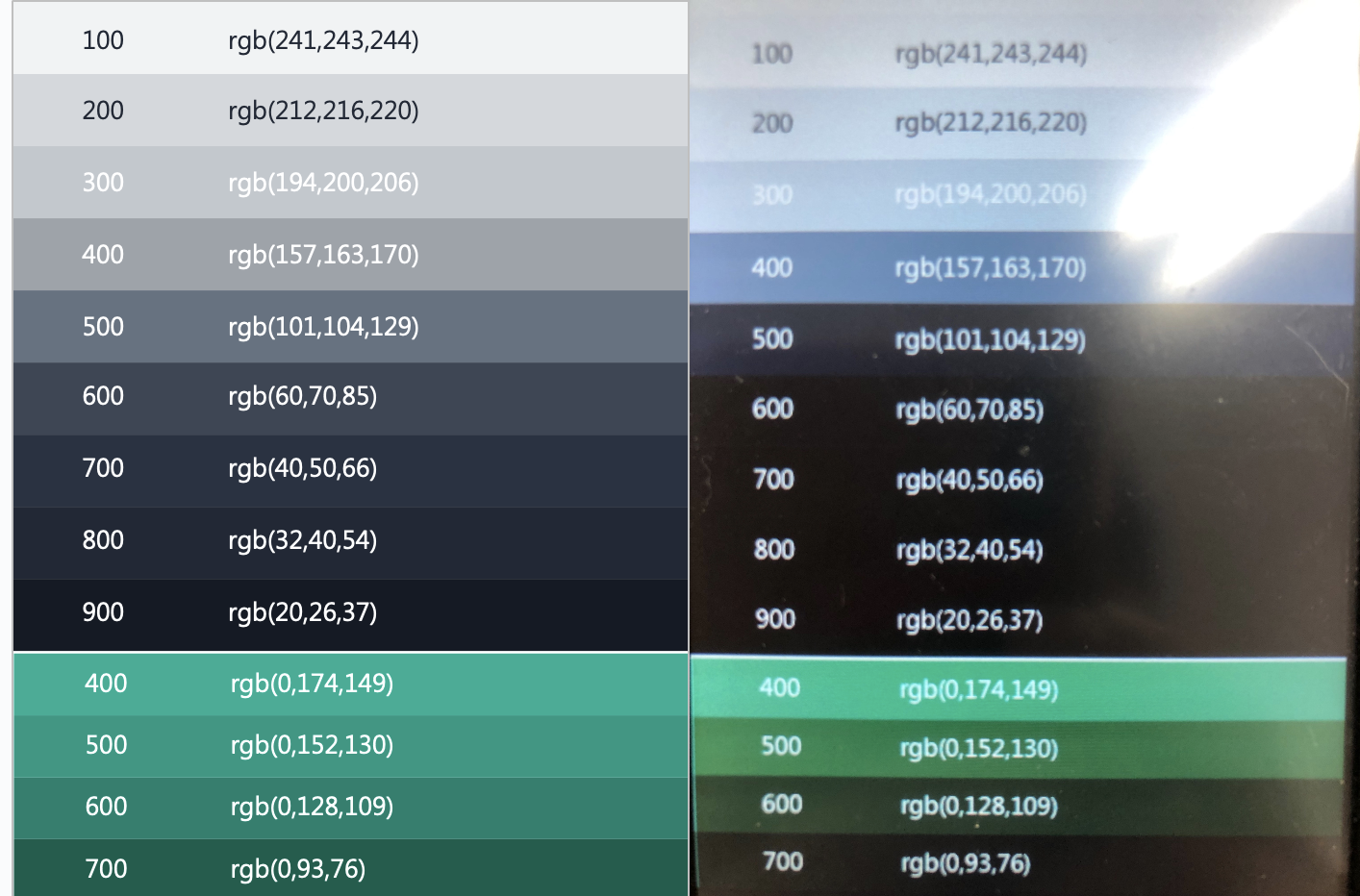
자체 디스플레이 테스트를 진행해본 결과

(좌)색상 팔레트 (우)해당 디스플레이 출력화면
그래이 계열 중위권 부터 구분감이 현저히 떨어지는 것과 그린컬러의 색상 왜곡이 명확하게 확인되었다.
확정된 방향을 중간에 바꾸기란 여간 어렵고 위험이 따르는 일이다.
많게는 수백명이 사업 수행을 위해 톱니처럼 밀도 있게 움직이는 게 이 업계이다.
그럼에도 현재의 상황으론 사용불가한 상태라 판단하여 전체회의 의견 결과 해당 디바이스의 디자인을 변경하기로 결정 하였다.
해당 재현이 불가능한 컬러를 배제하고 구분감이 유연한 컬러 영역을 사용하여 디자인 수정 반영 하였다.
구체적인 대안은 공개하기 껄끄러운 정보가 포함되어 이해해 주시길.

(좌) 디자인 원안 과 (우)디자인 변경안
모니터의 색영역이란 모니터가 표현할 수 있는 색상의 범위를 말하는데, 색영역이 넓을수록 다양하고 세밀한 색상을 표현할 수 있다.
반대로 색영역이 좁으면 색상이 흐리거나 물 빠진 듯 보일 수 있다.
그래서 UI디자인을 할 때는 모니터의 색영역을 고려해야 한다.
참고로
현대백화점은 이후 미니 PC 디바이스를 점진적으로 안드로이드 기반 모바일 디바이스로 변경하였다.
